
・文字を見やすくしよう
・文字の位置をかえてみよう
・イラストを貼ってみよう
・他のサイトにリンクをはろう

| 知っておきたいきほんの「おまじない」 - 文字をみやすくしよう | ||||||||||||||||
 |
さて。今の状態をおさらいしてみようか。
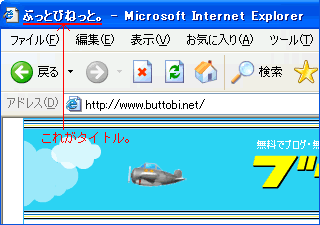
ここまでは大丈夫だね。 じゃあまず、ページにタイトルをつけてみようか。 タイトルっていうのは、ここの部分に表示される文字のこと。  ブラウザの一番上に表示されるのはもちろん、 ホームページをお気に入りに入れたり、 履歴を見たときにはここのタイトルが表示されるんだ。 ホームページのタイトルとか、ページの中身についてとか 簡単でいいからタイトルはつけておいた方がいいね。
で、このタイトルを入れるおまじないは きほんてきに<head>の中に入れるんだ。
こんな感じ。 |
|||||||||||||||
| 何だか一気にホームページっぽくなってきた! |  |
|||||||||||||||
 |
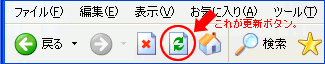
早速このメモ帳の変更を「上書き保存」して、 index.html ファイルをブラウザで開いてみよう。 既にブラウザで表示している場合は ブラウザの上にある更新ボタンを押せば ページが最新の状態になるよ。  これで、ウインドウの上にタイトルが表示されていれば大成功! |
|||||||||||||||
うん、うまくタイトルのおまじないが効いてるみたい! |
 |
|||||||||||||||
 |
じゃあ、つぎにいよいよ 中身の文章をみやすく変身させてみよう! まず、「ぶっとびくんのホームページへようこそ」 の文章を改行してみようか。
普通にメモ帳上で改行しただけだと ページを表示したときには反映されないから、 改行させたいところに改行のおまじないをうちこむんだ。 このおまじないは うちこんだところでピンポイントに 改行されるから、範囲をはさんだりする必要はないよ。 例えば、
って感じに改行したい場合は、「ぶっとびくんの」の直後に 改行のおまじないをうちこめばここで改行される。 |
|||||||||||||||
これでいいのかな? |
 |
|||||||||||||||
 |
そう!よくできました。 早速「上書き保存」して さっきと同じようにブラウザで見てみよう。 作業は基本的に メモ帳にHTMLタグを書き込む → ブラウザで確認する の繰り返し。 |
|||||||||||||||
| うん、うまく改行できたみたい。 もっといろいろ文字を変身させてみたいなー。 |
 |
|||||||||||||||
 |
よし!じゃあ文字を変身させるおまじないを教えよう!
<B>文字</B>
<I>文字</I>
※●に 1〜7 までの数字を入れると、文字のサイズが変わるよ。 <font size="1">文字</font>
※●●●に色のコードを入れると文字の色が変わるよ。 色のコードについては【色のいろいろ】 を見てみよう。 <font color="#FF0000">文字</font> ※#FF0000は赤のカラーコード。
◆色を変えるときのちゅうい!
※白地に黄色の字など、みづらい配色は避けよう。 文字の色を薄くする場合には背景の色を濃くする (背景の色を変える方法はあとで教えるよ) とか工夫して、 みんなが読みやすいページを作ろう。 |
|||||||||||||||
| 黄色の文字ってまぶしいね。 薄い色に薄い色の文字は見にくいんだ。 ぼく、見やすいページを作るよ! |
 |
|||||||||||||||
 |
うんうん。 じゃあ次はこの文字の位置を変えてみようか。 |
|||||||||||||||
 |
||||||||||||||||