| ホームページをつくる「おまじない」 |
 |
まず、テキストエディタ
(Winならメモ帳・Macならシンプルテキスト)を開いてみよう。

真っ白で何も書いていないところに、
これからホームページを作るおまじないを書き込んでいくよ。
|
|
| |
じゅ、おまじない? |
 |
 |
そう。外人さんに「この場所に“赤い文字”を表示させて!」って
日本語で言っても通じないでしょ?
パソコンも同じ。
ホームページを作るための言葉を伝えるためには、
パソコンとやりとりする「HTMLタグ」っていうことばで
命令する必要があるんだ。
でも、この「HTMLタグ」は、なんだかわからない言葉じゃなくて
大体英語がベースになっているから、わかりやすいはず!
|
|
| |
それならなんとかおぼえられるかな。 |
 |
 |
で、このおまじないの唱え方にはルールがあるんだ。
とりあえずわからなかったら読み流していいよ。
- 基本のかたちは
<おまじない> おまじないをかける内容 </おまじない>
<おまじない>と</おまじない>でおまじないの内容をはさむ。
<おまじない>で始めて</おまじない>で閉じなければならない。
- でも、<おまじない>一つだけで</おまじない>がなくても良い場合もある。ややこしいかもしれないけど、そういうのは数少ないから簡単に覚えられるよ。
- どんなページを作るのにも必要な「基本」の
おまじないがhtml、head、body の3つ。
|
|
|
| |
うーん何だか全然ピンとこないよー。
|
 |
 |
よし!じゃあ説明は実際にやってみながらにするとして、
早速おまじないを打ちこんでみよう。
どんなページを作るのにも必要な「基本」のおまじないから
打ち込んでみるよ。
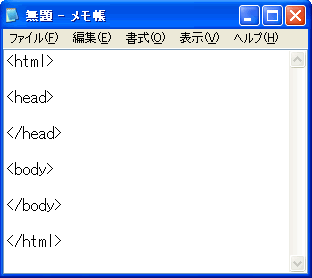
<html> は、パソコンに「ここからHTMLが始まるよ!」と
認識させるためのおまじない。
メモ帳に<html>と打ってみよう。
打ったら改行して</html>
2個目の閉じるおまじないも忘れないように。
 メモ帳 メモ帳 |
<html>
</html> |
ここまでは大丈夫?
|
|
| |
これをこのままメモ帳に打てばいいんだね。
かんたんだよー。 |
 |
 |
次に必要なおまじない <head>
その名のとおり、ページの頭の部分のこと。
同じようにメモ帳に打ってみよう。
大事なのは、これは<html> のおまじないの中身だということ。
中身ということは…
|
|
| |
こうかな?
 メモ帳 メモ帳 |
<html>
<head>
</head>
</html> |
|
 |
 |
そう!よくできました。
おまじないをかける中身はその<おまじない>ではさむんだったね。
わかりやすいように
<head>も改行を入れたのがいいね。
次に必要なおまじない <body>
その名のとおり、ページの本体のこと。
|
|
| |
これも<head>の中に入れるの? |
 |
 |
ううん、体が頭の中に入ってたら変でしょ?
体<body>は、頭<head>の下に打ち込むんだ。
これが、ページの基本形。

どのページを作るのにもこの3つのおまじないは絶対に必要。
これを基本にして、ここにいろいろ文字を打ち込んでいけば
ページが出来ちゃうんだ。
例えば……
 メモ帳 メモ帳 |
<html>
<head>
</head>
<body>
ぶっとびくんのホームページへようこそ!
</body>
</html> |
<body>と</body>の間に
なんでもいいから好きな文字を入れてみよう。
そうしたら、今開いているメモ帳を「名前をつけて保存」
保存する場所は、前のページの
「ホームページを作る前の準備」のところで
最初に作ったホームページ専用のフォルダの中を指定してね。

保存する名前は、index.html
(拡張子が .txt になっている場合は .html に直してね。)
そしたら、フォルダを開いて「index.html」ファイルを
ダブルクリックしてみよう。
ブラウザ(ウインドウ)が開いて、
上で入力した文字が表示されたでしょう?
|
|
| |
ところで、index.htmlってなに? |
 |
 |
これは、ホームページを作るときの決まりで、
ホームページのトップのページ(一番最初に表示されるページ)は
「index.html」っていう名前にする、って決まってるんだよ。
これは、どんなサイトをどこで作るときも同じ。
さぁ、ここまで出来ればあとは同じことの繰り返し!
このメモ帳にどんどん文字や「HTMLタグ」のおまじないを書き込んで
上書き保存 → ブラウザで表示
を繰り返してホームページを作っていこう!
LEVEL 3 からはいろいろなおまじないを紹介していくよ。
|
|

|